



















































Puzzle
NOV 11, 2019
CAMERON BALD
You don’t need to look far these days to find a good casual game designed to help you pass the time. However, this year has seen the casual genre really excel in delivering worthwhile PVP experiences too, not least due to the efforts of developers like Athena. A world once dominated purely by action-based titles is swiftly being matched by mobile releases that instead offer players a way to relax and remove stress.
Athena is one of many mobile devs looking to build on this trend, having already released three casual PVP games (Block Puzzle Woody Battle, Toon Block Puzzle, and Word Search Duo) on iOS and Android throughout 2019. Here we’ll explore the benefits of each, shedding a light on why they should appeal to those wanting to lay back as they compete.

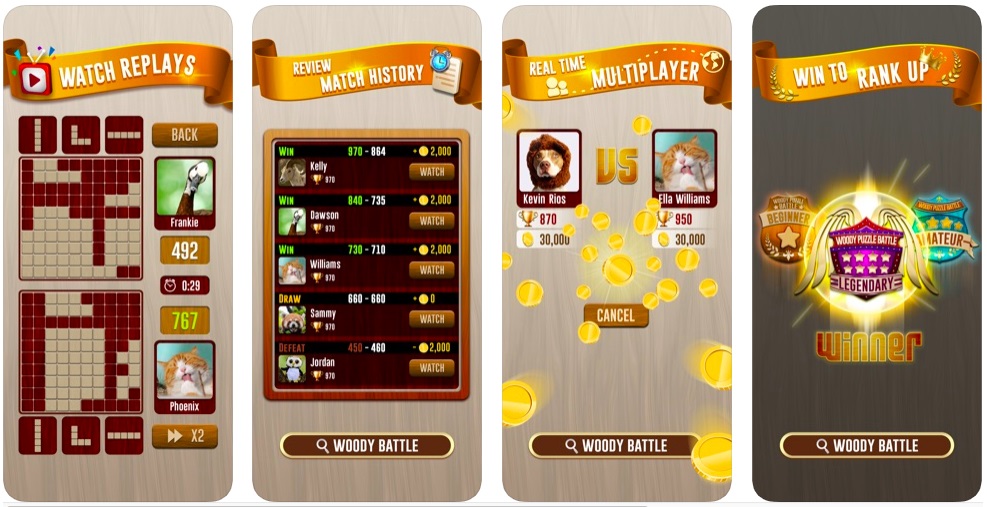
Block Puzzle Woody Battle Dual
is a fast-paced multiplayer game that takes place in real-time, where you and one other player must compete in stacking up lines in wooden blocks. Both players start out with the exact same block sets, with the most points being awarded for speed and the number of blocks removed in each move.
Gameplay is as simple as dragging and dropping the blocks given to you in the desired space, getting rid of as many as possible by stacking them vertically or horizontally. It sounds simple, but don’t be fooled. Making the correct moves can be quite the challenge when competing against another player in real-time. Each match only lasts 3 minutes, with the player with the highest score being declared the winner. Block Puzzle Woody Battle Dual is a casual and easy-to-learn game ideal for slowly introducing you to PVP on mobile.
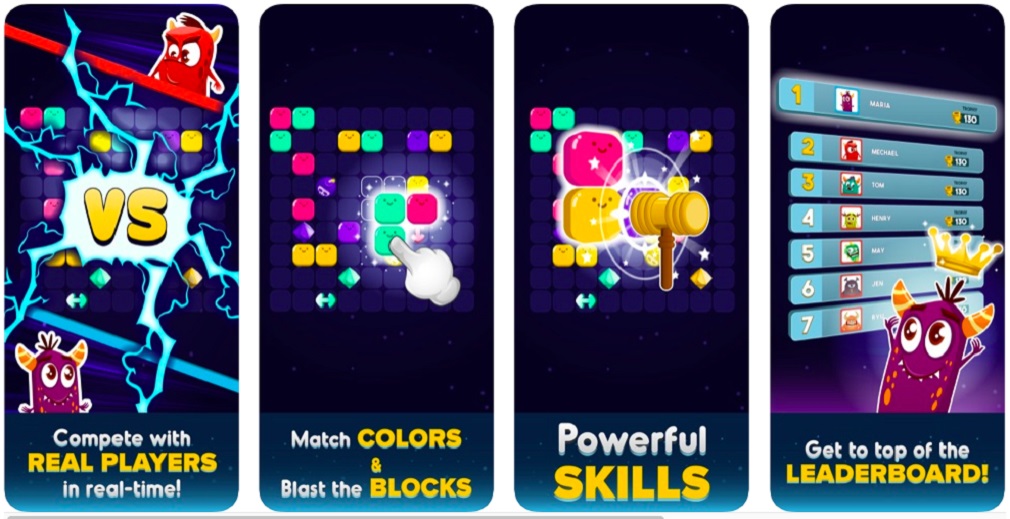
 Everyone loves a match-3 puzzler, but Athena’ take on the genre ups the pressure slightly by seeing you go toe-to-toe with another player. However, you can still relax, as players needn’t rush to make their manoeuvres in
Everyone loves a match-3 puzzler, but Athena’ take on the genre ups the pressure slightly by seeing you go toe-to-toe with another player. However, you can still relax, as players needn’t rush to make their manoeuvres in
It’s a fun and simple match-3 block puzzle game where players can take turns completing the same board. Each move has the potential to change the tide of the entire game, however, either hindering or helping your opponent.
Despite its emphasis on 1-v-1 battles, Toon Block Puzzle: PVP Match 3 does well to engage the eye and stay relaxing. Puzzle pieces, for example, are bright and colourful to make matching them clear, while collectible power skills work to shift each match in such a way that comebacks are always possible. Playing against others in real-time will see you climb to the top of the leaderboard, earning the title of ‘The Ultimate Blitzer’.
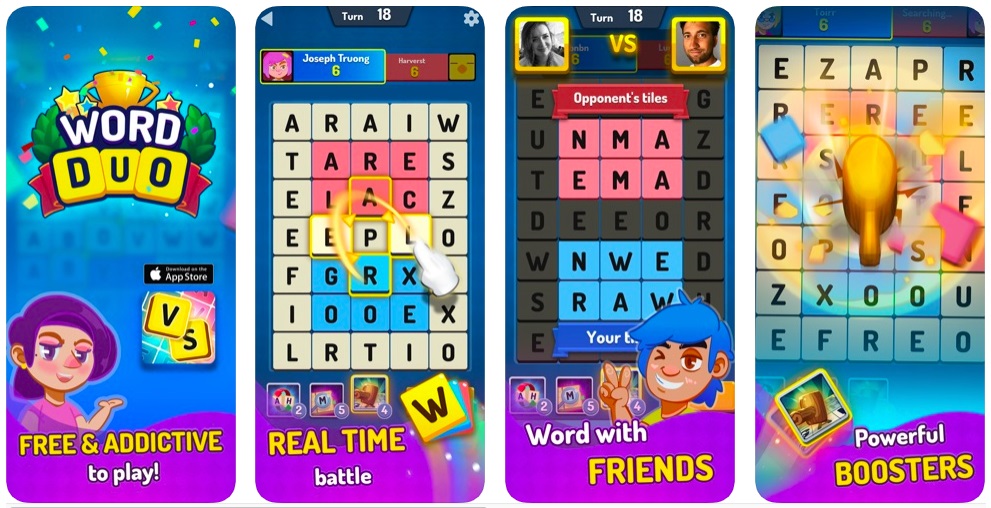
 Word Search Duo – Online PVP
Word Search Duo – Online PVP
Word Search Duo challenges friends to hunt down and find as many words as possible within a simple 5x7 grid, challenging two sides to capture their territory in order to push out their rivals. Battles take place entirely in real-time to keep
Word Search Duo relaxed but competitive, with the winner being determined by whoever solves the most words within the given time limit.
Word Search Duo is designed to test your brain in rapid fashion, rewarding anyone who can finish all 18 tiles first. Finding yourself in a bit of an alphabet jumble? Engage one of Word Search Duo’s powerful boosters whenever you’ve been backed into a corner. Use these smartly in combination with your own solving skills and you’ll be climbing the leaderboards in no time. Word games already fit in well with the on-the-go nature of mobile games. Now, however, you can duke it out against friends.
Block Puzzle Woody Battle Dual, Toon Block Puzzle, and Word Search Duo by Athena Games are all available now on either iOS and Android. Why not join the casual PVP revolution on mobile by giving them a go?