



















































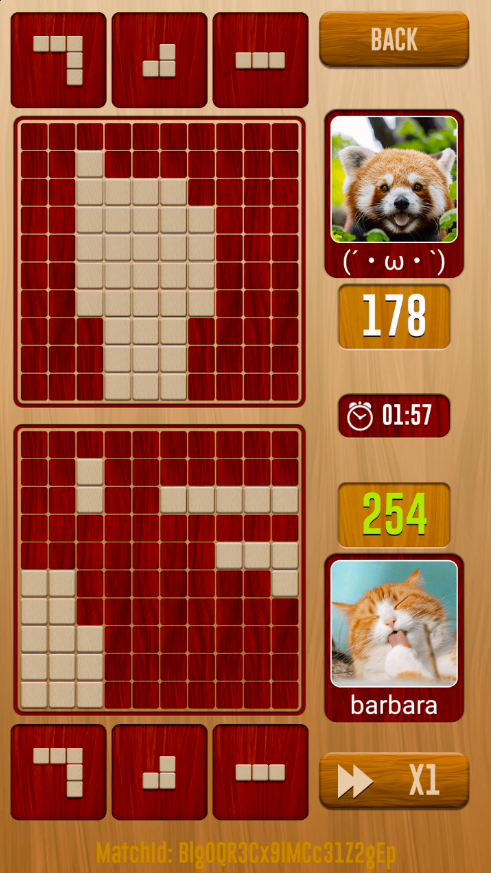
Your goal is to clear more lines than your opponent in order to win. You have to place different shaped blocks down on a grid to try and set up your own lines, while also making sure you do not let the other player have the upper hand.
.png)
Every single block placed is a test of strategy and foresight. It isn’t enough to just look at what’s in front of you, if you want to win you have to be five moves ahead. This exciting new block battler is the first of its kind in the Android market and brings with it a host of interesting features.

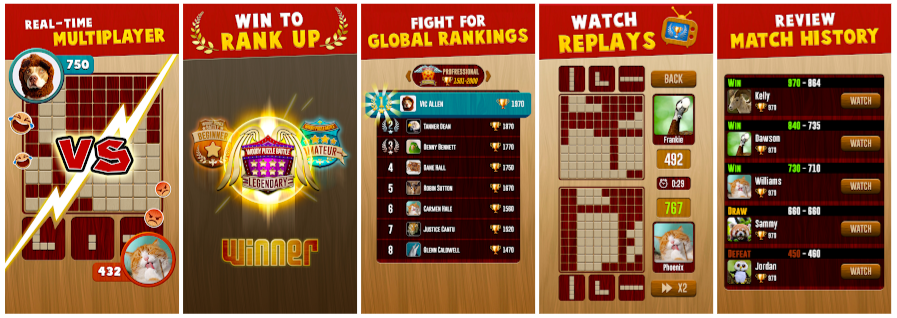
Every match is in real-time allowing you to witness your competitor’s moves and try and outwit them. If you feel like your strategies are failing, then you can study gameplay in the Replay System. This is a good chance to share your brilliance with your friends too. On the subject of friends, you can call them out and challenge them specifically in game. It’s always nice to be able to prove your superiority on the blocky battlefield.
.png)
The game was released a bit earlier this year and already has raving fans. “This is an intense three-minute battle of Geometrical wits! Can your brain process the best possible plays fast enough for max points as the timer relentlessly drops second by second. Let the battle begin!”says Michael Rebar.

If this sounds like your cup of tea, then go ahead and make sure you download now Woody™ Battle free on Google Play.