



















































Since the start of the year 2021, Athena Studio has seen over 10 million users spend a total of 2 billion hours playing their portfolio of titles—yes you read that correctly! Two billion hours of gameplay were registered in under four months.
A great deal of this success is attributed to Athena’s innovative block puzzle game series, Woody.
The inaugural title, Woody Battle, was globally featured in April 2019 on the Google Play Store during its release and has continued to remain at the top of the charts in the app stores ever since.
Since then, the wooden jigsaw series has spawned five more block-based titles:
These titles helped cement Athena’s reputation as one of the leading mobile game companies in the casual space, but how did they get there and what makes the games so popular?
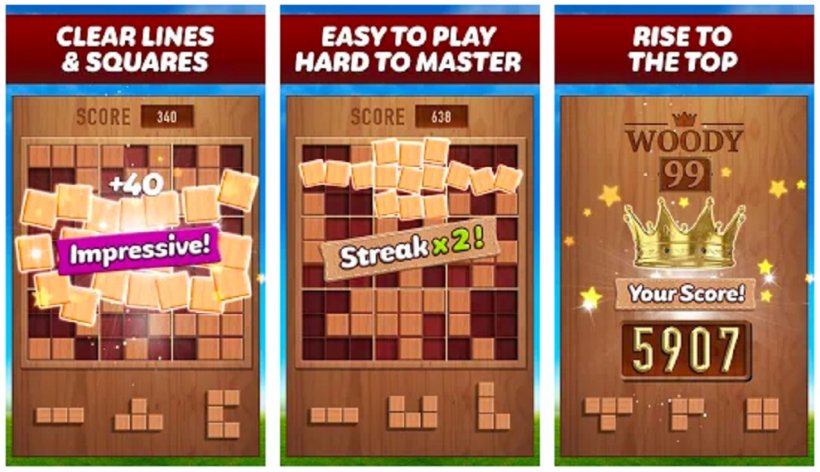
The classic block puzzler meets Sudoku in this addictive evolution puzzle that delivers snazzy visuals with new gameplay mechanics. Woody 99 offers a unique game experience for both Sudoku and block puzzlers.

This game has you match different-shaped blocks in horizontal, vertical, or designated 3x3 grids to clear them and aim for the highest score as much as possible.
Available for download now on both Google Play Store & the App Store.
Play the 8x8 classic mode and reach a score of at least 600 to unlock the time challenge mode. That’s the premise behind Woody 88; a good choice if you enjoy unwinding with an innovative puzzler after a long day.

Combining interesting and unique gameplay with a pirate puzzle theme, this puzzle allows you simply to drag the blocks, fill up, and clear the eight outer squares to get a high score! Once you complete a square, you’ll be rewarded with a single block to help you easily pick up a streak of high scores.
Available for download now on the App Store.
This game has the classic look and feel of an old school word puzzle game with the wooden theme and meditation background music. The goal of Woody Cross is to swipe and make letters into words that fill themselves into the grid above. With over 6,000 levels and no time limits, it’s a relaxing way to improve your vocabulary a little bit every day.

Available for download now on both Google Play Store & App Store.
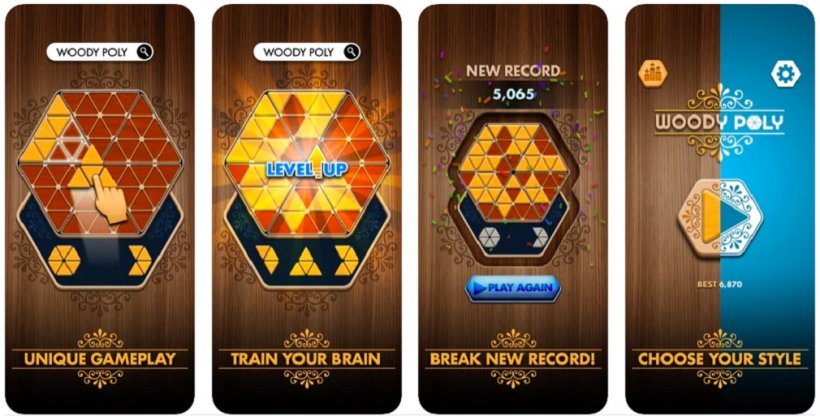
Woody Poly delivers a quality puzzle experience with unique gameplay. Instead of the usual square game board and normal shaped blocks, this brand new game welcomes you to the world of triangular puzzle pieces and an impressive hexagonal board.

Woody Poly contains six large triangles. In this game, you must fill up these large triangles with the various special blocks into the right arrangement. The bigger combo that you create and clear, the higher your score. Try your best to make combo six to clear all the board.
Available for download now on both Google Play Store & the App Store.
Combining domino and dice block puzzles, Woody Dice Merge delivers an enticing logic based-puzzle and great IQ exercise that is suitable for all ages to play for hours.

It’s a fascinating brain-boosting game which tasks players with matching three or more adjacent wooden dice with the same pips to merge them horizontally, vertically, or both. The bigger the combo, the higher your score . Don’t forget to use powerful boosters, including Magic Magnet and Gem Dice, to make the combo easier and avoid running out of moves!
Available for download now on both Google Play Store & the App Store.