



















































Color Island: Pixel Art Puzzle is a captivating coloring app for adults by Athena Studio.
Athena Studio is a multinational technology company focused on developing mobile gaming apps for worldwide users. Since 2020, Athena Studio and AppLovin partnered to share the vision of bringing games to more people around the world. This partnership provides support from AppLovin to the Athena Studio team but also allows for the studio to operate independently.
Color Island: Pixel Art Puzzle, received a new update to deliver even more beautiful, stress-relieving content to its fans.
Color Island is a digital colouring game that delivers a relaxing, brain-training experience that also satisfies a desire for wanderlust, but from the comfort of your own home. It’s one of the most attractive digital coloring book titles available in the app stores. It and focuses on an extremely innovative concept of allowing players to build stunning pixel art islands, all of which feature their own distinct theme.

Among the uniquely designed lands for you to choose from include:
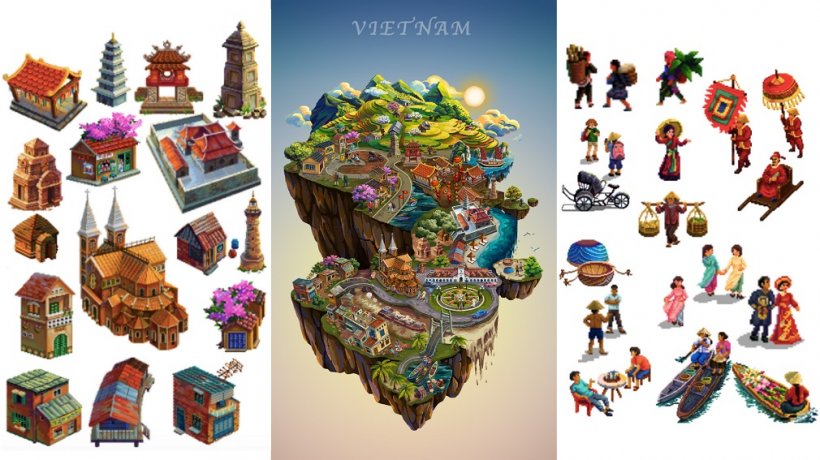
Also, as part of its recent quarterly update, players can now take a trip to Vietnam Land.

The new theme will walk you through the full diversity of Vietnam’s must-see destinations, including Halong Bay, Bich Van Zen Monastery, Hanoi’s Historic Old Quarter, Hoi An’s Ancient Town, Cai Rang floating market and many more. Players can enjoy the splendor of these natural landscapes. Color Island now has a total of 140 new unique objects with 800k pixels and more than 3,000 different shades of colors!
If you're on the lookout for a polished and extensive coloring game, you'll find Color Island: Pixel Art available for download now from both the App Store and Google Play.