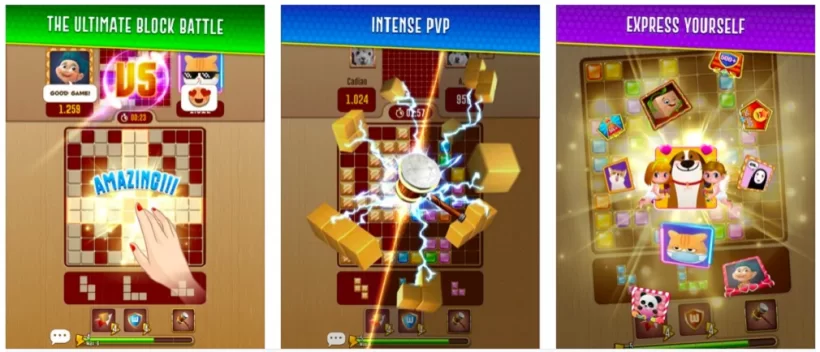
Woody Battle 2 - Multiplayer brings PvP excitement to foster social connection
Athena Studio, an AppLovin partner studio that has achieved tremendous success with block-based puzzle titles, has recently released its new and upgraded title, Woody Battle 2 - Multiplayer. In 2019, the original Woody Battle was the first of its kind in the Android game market, globally featured by Google Play Store in April 2019 and warmly received by puzzle fans.